Create React App
更靈活的 Toolchain
用 Next.js
Gatsby
這次30天挑戰主要介紹 1-3 的安裝方式,而 4-5 不列入此次介紹範圍。
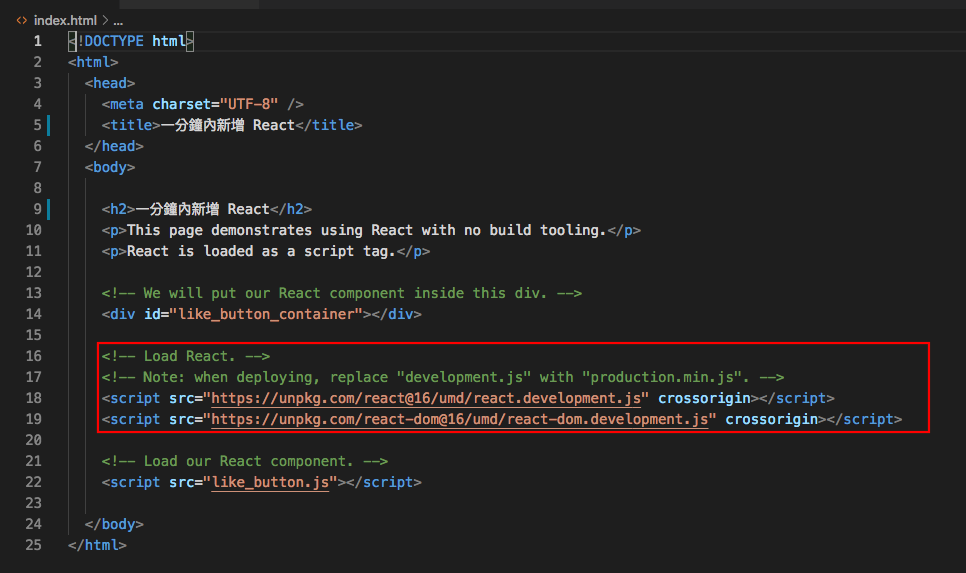
有些人可能對 CDN 這個名詞很陌生,但請看以下截圖就會明白了。
此截圖指的是通過 CDN 載入 React 和 React DOM

Content Delivery Network 或 Content Distribution Network
CDN服務 在網路世界有很多的伺服器,利用最靠近使用者的伺服器,更快且更可靠地將檔案傳送給使用者。
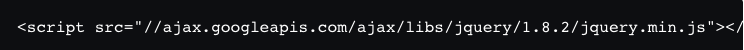
JQuery 的程式庫檔案很肥很大,下面截圖的 script 透過 google 的 CDN服務 加快載入速度。

當有使用者A連到你的網站時,使用者A很可能在別的網站就已經存取過同樣的JQuery檔案了,也就是說在他的瀏覽器已經快取過這個檔案了,那麼瀏覽器就不會再重複下載,而直接在他的電腦中存取,這樣速度會快很多。
React 就是透過 unpkg的CDN服務
分別加入以下兩個檔案
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>一分鐘內新增 React</title>
</head>
<body>
<h2>一分鐘內新增 React</h2>
<p>This page demonstrates using React with no build tooling.</p>
<p>React is loaded as a script tag.</p>
<!-- We will put our React component inside this div. -->
<div id="like_button_container"></div>
<!-- Load React. -->
<!-- Note: when deploying, replace "development.js" with "production.min.js". -->
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<!-- Load our React component. -->
<script src="like_button.js"></script>
</body>
</html>
'use strict';
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'You liked this.';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}
const domContainer = document.querySelector('#like_button_container');
ReactDOM.render(e(LikeButton), domContainer);

瀏覽官方文檔才發現自己連基礎的 javascript 都不太會,我還去查怎麼打開 javascript 有點蠢,應該是 html檔案 載入 javascript的 React 檔案,所以打開 index.html 就好。
透過這篇我更了解什麼是javascript,為何之前 jquery 都是透由 CDN服務 的方式載入,而且依照需求原來會有這麼多種不同的安裝方式。
